webmac
عضو جدید

[/h]
[h=2]در حالت عادی و روتین طراحی قالب، بعد از اینکه طرح قالب را در فتوشاپ ایجاد کردیم شروع به برش تصاویر مورد نیاز می کنیم. یک روش اولیه و قدیمی این هست که شما هر عکس مربوط به قالب را جداگانه اپلود نمایید و توسط CSS تک تک فراخوانی نمایید. قبل از اینکه معایب این روش را مطرح نماییم دو نکته بسیار مهم را باید بدانید و آن اینکه:[/h]1. بررسی سایت های سرشناس نشان میدهد که تنها 5 تا 38 درصد از زمان لود شدن صفحات آنها صرف دانلود HTML شده و بقیه 62 تا 95 درصد صرف فراخوان HTTP و پیکربندی مطالب میشود(تصاویر، اسکریپت و استایل) با توجه به اینکه مرورگرها بین 2 تا 4 فراخوان بطور همزمان انجام میدهند تجربه نشان داده است که با افزایش تعداد فراخوان ها سرعت بارگذاری سایت به شدت کاهش می یابد.
2. هر تصویر یا تصویر زمینه در سایت شما فراخوان HTTP جدایی ارسال میکند . یعنی اگر شما 50 تصویر حتی هرکدام 1کیلوبایت هم داشته باشین یعنی 50 مرتبه فراخوان HTTP صورت گرفته است.
حالا با توجه به 2 نکته فوق کاملا واضح می باشد که اگر ما بتوانیم این تصاویر کوچک را در یک تصویر قرار دهیم تا تعداد فراخوان ها HTTPبه جای 50 بار (در مثال ما)یکبار انجام شود و با توجه به این موضوع که 92 تا 95 درصد زمان لود صفحه صرف این فراخوانها میشود معنایش این است که توانستیم به شدت در زمان لود صرفه جویی نماییم.
حال چگونه میتوان این کار را انجام داد؟ بله این کار توسط تکنیکی به نام Css Image Sprites انجام می شود.
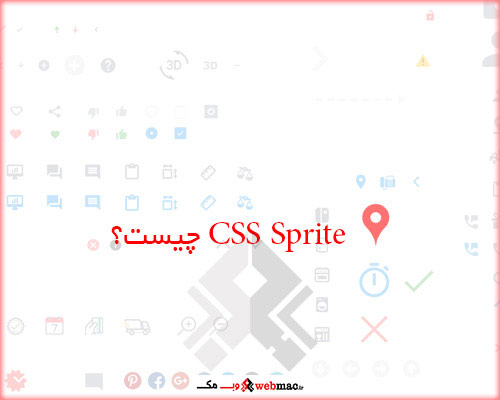
در این روش شما همه تصاویر را در یک تصویر بزرگتر ادغام خواهید کرد که باعث کم شدن حجم تصاویر و نیز کمتر شدن تعداد درخواست ها به سرور خواهد شد. به تصویر زیر دقت نمایید تعداد زیادی از عکس در یک عکس ادغام شده است عکس بزرگ ادغام شده معمولا حجمش یا کمتر از مجموع حجم تک تک عکسهای کوچکتر هست و یا برابر اما برای لود شدن آن تنها یک بار فراخوان HTTP انجام میشود.
ادغام چندین عکس کوچیک به یک عکس بزرگتر جهت استفاده از تکنیک css image sprites
حال که به اهمیت استفاده از یک تصویر بزرگ به جایی استفاده از چندین تصویر کوچک پی بردین نحوه استفاده از تکنیک css image sprites با مثالی ساده توضیح میدهیم البته در این مقاله بنای ما آموزش نحوه استفاده از این تکنیک نیست بله دلیل و اهمیت استفاده از آن می باشد. لطفا مقایسه نمایید!!!

[h=3]1- بدون استفاده از تکنیک css image sprites :[/h]

کد CSS قبل از تغییر

آیکون ها قبل از تکنیک CSS Sprite
حالا کد CSS جدید را به شکل زیر میسازیم، همانطور که میبینید تنها یک تصویر زمینه قرار دارد و بقیه دستورها با جابجایی این تصویر با استفاده از مختصات X و Y آیکون ها را به نمایش میگذارند.
[h=3]2- با استفاده از تکنیک Css Image Sprites :[/h]

کد CSS بعد از تغییر
با استفاده از CSS Sprite در این مثال ساده تعداد فراخوان HTTP 9عدد کاهش یافته و حجم تصویر 5/6 کیلوبایت کمتر شد حالا تصور کنید که تا چه حد میتواند در افزایش سرعت سایت موثر باشد.

آیکون ها بعد از تکنیک CSS Sprite
در مثال ساده بالا به راحتی از اهمیت استفاده از تکنیک CSS Sprites آگاه شدید.
آیکون ها بعد از تکنیک CSS Sprite
استفاده از این تکنیک شاید در ابتدای شروع به کار خیلی راحت نباشد اما بعد از مدتی کار کردن متوجه خواهید شد که چندان هم سخت نیست ضمنا شما میتوانید از نرم افزار SpriteMe استفاده نمایید استفاده از این نرم افزار بسیار ساده می باشد.
تهیه شده توسط گروه وب مک
