[COLOR=#000000][FONT=Tahoma][FONT=monospace][B]package[/B] [COLOR=#006699]com.kelidestan.gridviewimage[/COLOR][COLOR=#339933];[/COLOR]
[B]import[/B] [COLOR=#006699]android.app.Activity[/COLOR][COLOR=#339933];[/COLOR]
[B]import[/B] [COLOR=#006699]android.content.Context[/COLOR][COLOR=#339933];[/COLOR]
[B]import[/B] [COLOR=#006699]android.content.res.Resources[/COLOR][COLOR=#339933];[/COLOR]
[B]import[/B] [COLOR=#006699]android.os.Bundle[/COLOR][COLOR=#339933];[/COLOR]
[B]import[/B] [COLOR=#006699]android.util.TypedValue[/COLOR][COLOR=#339933];[/COLOR]
[B]import[/B] [COLOR=#006699]android.view.View[/COLOR][COLOR=#339933];[/COLOR]
[B]import[/B] [COLOR=#006699]android.view.ViewGroup[/COLOR][COLOR=#339933];[/COLOR]
[B]import[/B] [COLOR=#006699]android.widget.AdapterView[/COLOR][COLOR=#339933];[/COLOR]
[B]import[/B] [COLOR=#006699]android.widget.AdapterView.OnItemClickListener[/COLOR][COLOR=#339933];[/COLOR]
[B]import[/B] [COLOR=#006699]android.widget.BaseAdapter[/COLOR][COLOR=#339933];[/COLOR]
[B]import[/B] [COLOR=#006699]android.widget.GridView[/COLOR][COLOR=#339933];[/COLOR]
[B]import[/B] [COLOR=#006699]android.widget.ImageView[/COLOR][COLOR=#339933];[/COLOR]
[B]import[/B] [COLOR=#006699]android.widget.Toast[/COLOR][COLOR=#339933];[/COLOR]
[B]public[/B] [B]class[/B] MainActivity [B]extends[/B] Activity [COLOR=#009900]{[/COLOR]
[B]public[/B] [COLOR=#003399]Integer[/COLOR][COLOR=#009900][[/COLOR][COLOR=#009900]][/COLOR] myImages [COLOR=#339933]=[/COLOR] [COLOR=#009900]{[/COLOR]
R.[COLOR=#006633]drawable[/COLOR].[COLOR=#006633]image_1[/COLOR],
R.[COLOR=#006633]drawable[/COLOR].[COLOR=#006633]image_2[/COLOR],
R.[COLOR=#006633]drawable[/COLOR].[COLOR=#006633]image_3[/COLOR],
R.[COLOR=#006633]drawable[/COLOR].[COLOR=#006633]image_4[/COLOR],
R.[COLOR=#006633]drawable[/COLOR].[COLOR=#006633]image_5[/COLOR],
R.[COLOR=#006633]drawable[/COLOR].[COLOR=#006633]image_6[/COLOR],
R.[COLOR=#006633]drawable[/COLOR].[COLOR=#006633]image_7[/COLOR],
R.[COLOR=#006633]drawable[/COLOR].[COLOR=#006633]image_8[/COLOR],
R.[COLOR=#006633]drawable[/COLOR].[COLOR=#006633]image_9[/COLOR],
R.[COLOR=#006633]drawable[/COLOR].[COLOR=#006633]image_10[/COLOR],
R.[COLOR=#006633]drawable[/COLOR].[COLOR=#006633]image_11[/COLOR],
R.[COLOR=#006633]drawable[/COLOR].[COLOR=#006633]image_12[/COLOR],
R.[COLOR=#006633]drawable[/COLOR].[COLOR=#006633]image_13[/COLOR],
R.[COLOR=#006633]drawable[/COLOR].[COLOR=#006633]image_14[/COLOR],
R.[COLOR=#006633]drawable[/COLOR].[COLOR=#006633]image_15[/COLOR],
R.[COLOR=#006633]drawable[/COLOR].[COLOR=#006633]image_16[/COLOR],
R.[COLOR=#006633]drawable[/COLOR].[COLOR=#006633]image_17[/COLOR],
R.[COLOR=#006633]drawable[/COLOR].[COLOR=#006633]image_18[/COLOR],
R.[COLOR=#006633]drawable[/COLOR].[COLOR=#006633]image_19[/COLOR],
R.[COLOR=#006633]drawable[/COLOR].[COLOR=#006633]image_20[/COLOR],
R.[COLOR=#006633]drawable[/COLOR].[COLOR=#006633]image_21[/COLOR],
R.[COLOR=#006633]drawable[/COLOR].[COLOR=#006633]image_22[/COLOR],
R.[COLOR=#006633]drawable[/COLOR].[COLOR=#006633]image_23[/COLOR],
R.[COLOR=#006633]drawable[/COLOR].[COLOR=#006633]image_24[/COLOR],
R.[COLOR=#006633]drawable[/COLOR].[COLOR=#006633]image_25[/COLOR],
R.[COLOR=#006633]drawable[/COLOR].[COLOR=#006633]image_26[/COLOR],
R.[COLOR=#006633]drawable[/COLOR].[COLOR=#006633]image_27[/COLOR],
R.[COLOR=#006633]drawable[/COLOR].[COLOR=#006633]image_28[/COLOR],
R.[COLOR=#006633]drawable[/COLOR].[COLOR=#006633]image_29[/COLOR],
R.[COLOR=#006633]drawable[/COLOR].[COLOR=#006633]image_30[/COLOR]
[COLOR=#009900]}[/COLOR][COLOR=#339933];[/COLOR]
@Override
[B]protected[/B] [COLOR=#000066][B]void[/B][/COLOR] onCreate[COLOR=#009900]([/COLOR]Bundle savedInstanceState[COLOR=#009900])[/COLOR] [COLOR=#009900]{[/COLOR]
[B]super[/B].[COLOR=#006633]onCreate[/COLOR][COLOR=#009900]([/COLOR]savedInstanceState[COLOR=#009900])[/COLOR][COLOR=#339933];[/COLOR]
setContentView[COLOR=#009900]([/COLOR]R.[COLOR=#006633]layout[/COLOR].[COLOR=#006633]activity_main[/COLOR][COLOR=#009900])[/COLOR][COLOR=#339933];[/COLOR]
GridView gridview [COLOR=#339933]=[/COLOR] [COLOR=#009900]([/COLOR]GridView[COLOR=#009900])[/COLOR] findViewById[COLOR=#009900]([/COLOR]R.[COLOR=#006633]id[/COLOR].[COLOR=#006633]gridview[/COLOR][COLOR=#009900])[/COLOR][COLOR=#339933];[/COLOR]
gridview.[COLOR=#006633]setAdapter[/COLOR][COLOR=#009900]([/COLOR][B]new[/B] ImageAdapter[COLOR=#009900]([/COLOR][B]this[/B][COLOR=#009900])[/COLOR][COLOR=#009900])[/COLOR][COLOR=#339933];[/COLOR]
gridview.[COLOR=#006633]setOnItemClickListener[/COLOR][COLOR=#009900]([/COLOR][B]new[/B] OnItemClickListener[COLOR=#009900]([/COLOR][COLOR=#009900])[/COLOR] [COLOR=#009900]{[/COLOR]
@Override
[B]public[/B] [COLOR=#000066][B]void[/B][/COLOR] onItemClick[COLOR=#009900]([/COLOR]AdapterView[COLOR=#339933]<?>[/COLOR] parent, [COLOR=#003399]View[/COLOR] v,
[COLOR=#000066][B]int[/B][/COLOR] position, [COLOR=#000066][B]long[/B][/COLOR] id[COLOR=#009900])[/COLOR] [COLOR=#009900]{[/COLOR]
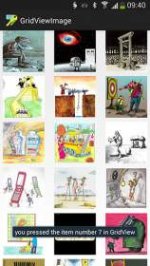
[COLOR=#003399]String[/COLOR] position_string [COLOR=#339933]=[/COLOR] [COLOR=#0000FF]"you pressed the item number "[/COLOR] [COLOR=#339933]+[/COLOR][COLOR=#003399]String[/COLOR].[COLOR=#006633]valueOf[/COLOR][COLOR=#009900]([/COLOR]position[COLOR=#339933]+[/COLOR][COLOR=#CC66CC]1[/COLOR][COLOR=#009900])[/COLOR] [COLOR=#339933]+[/COLOR] [COLOR=#0000FF]" in GridView"[/COLOR][COLOR=#339933];[/COLOR]
Toast.[COLOR=#006633]makeText[/COLOR][COLOR=#009900]([/COLOR]getApplicationContext[COLOR=#009900]([/COLOR][COLOR=#009900])[/COLOR], position_string, Toast.[COLOR=#006633]LENGTH_SHORT[/COLOR][COLOR=#009900])[/COLOR].[COLOR=#006633]show[/COLOR][COLOR=#009900]([/COLOR][COLOR=#009900])[/COLOR][COLOR=#339933];[/COLOR]
[COLOR=#009900]}[/COLOR]
[COLOR=#009900]}[/COLOR][COLOR=#009900])[/COLOR][COLOR=#339933];[/COLOR]
[COLOR=#009900]}[/COLOR]
[B]public[/B] [B]static[/B] [COLOR=#000066][B]int[/B][/COLOR] convertDpToPixels[COLOR=#009900]([/COLOR][COLOR=#000066][B]float[/B][/COLOR] dp, [COLOR=#003399]Context[/COLOR] context[COLOR=#009900])[/COLOR][COLOR=#009900]{[/COLOR]
Resources resources [COLOR=#339933]=[/COLOR] context.[COLOR=#006633]getResources[/COLOR][COLOR=#009900]([/COLOR][COLOR=#009900])[/COLOR][COLOR=#339933];[/COLOR]
[B]return[/B] [COLOR=#009900]([/COLOR][COLOR=#000066][B]int[/B][/COLOR][COLOR=#009900])[/COLOR] TypedValue.[COLOR=#006633]applyDimension[/COLOR][COLOR=#009900]([/COLOR]
TypedValue.[COLOR=#006633]COMPLEX_UNIT_DIP[/COLOR],
dp,
resources.[COLOR=#006633]getDisplayMetrics[/COLOR][COLOR=#009900]([/COLOR][COLOR=#009900])[/COLOR]
[COLOR=#009900])[/COLOR][COLOR=#339933];[/COLOR]
[COLOR=#009900]}[/COLOR]
[B]public[/B] [B]class[/B] ImageAdapter [B]extends[/B] BaseAdapter[COLOR=#009900]{[/COLOR]
[B]private[/B] [COLOR=#003399]Context[/COLOR] mContext[COLOR=#339933];[/COLOR]
[B]public[/B] [COLOR=#000066][B]int[/B][/COLOR] getCount[COLOR=#009900]([/COLOR][COLOR=#009900])[/COLOR] [COLOR=#009900]{[/COLOR]
[B]return[/B] myImages.[COLOR=#006633]length[/COLOR][COLOR=#339933];[/COLOR]
[COLOR=#009900]}[/COLOR]
[B]public[/B] [COLOR=#003399]Object[/COLOR] getItem[COLOR=#009900]([/COLOR][COLOR=#000066][B]int[/B][/COLOR] position[COLOR=#009900])[/COLOR] [COLOR=#009900]{[/COLOR]
[B]return[/B] myImages[COLOR=#009900][[/COLOR]position[COLOR=#009900]][/COLOR][COLOR=#339933];[/COLOR]
[COLOR=#009900]}[/COLOR]
[B]public[/B] [COLOR=#000066][B]long[/B][/COLOR] getItemId[COLOR=#009900]([/COLOR][COLOR=#000066][B]int[/B][/COLOR] position[COLOR=#009900])[/COLOR] [COLOR=#009900]{[/COLOR]
[B]return[/B] [COLOR=#CC66CC]0[/COLOR][COLOR=#339933];[/COLOR]
[COLOR=#009900]}[/COLOR]
[B]public[/B] ImageAdapter[COLOR=#009900]([/COLOR][COLOR=#003399]Context[/COLOR] c[COLOR=#009900])[/COLOR] [COLOR=#009900]{[/COLOR]
mContext [COLOR=#339933]=[/COLOR] c[COLOR=#339933];[/COLOR]
[COLOR=#009900]}[/COLOR]
[B]public[/B] [COLOR=#003399]View[/COLOR] getView[COLOR=#009900]([/COLOR][COLOR=#000066][B]int[/B][/COLOR] position, [COLOR=#003399]View[/COLOR] convertView, ViewGroup parent[COLOR=#009900])[/COLOR] [COLOR=#009900]{[/COLOR]
ImageView imageView[COLOR=#339933];[/COLOR]
[B]if[/B] [COLOR=#009900]([/COLOR]convertView [COLOR=#339933]==[/COLOR] [COLOR=#000066][B]null[/B][/COLOR][COLOR=#009900])[/COLOR][COLOR=#009900]{[/COLOR]
imageView [COLOR=#339933]=[/COLOR] [B]new[/B] ImageView[COLOR=#009900]([/COLOR]mContext[COLOR=#009900])[/COLOR][COLOR=#339933];[/COLOR]
[COLOR=#000066][B]float[/B][/COLOR] w [COLOR=#339933]=[/COLOR] [COLOR=#CC66CC]100[/COLOR][COLOR=#339933];[/COLOR]
[COLOR=#000066][B]float[/B][/COLOR] h [COLOR=#339933]=[/COLOR] [COLOR=#CC66CC]100[/COLOR][COLOR=#339933];[/COLOR]
[COLOR=#000066][B]int[/B][/COLOR] width_pixel [COLOR=#339933]=[/COLOR] convertDpToPixels[COLOR=#009900]([/COLOR]w,MainActivity.[B]this[/B][COLOR=#009900])[/COLOR][COLOR=#339933];[/COLOR]
[COLOR=#000066][B]int[/B][/COLOR] height_pixel [COLOR=#339933]=[/COLOR] convertDpToPixels[COLOR=#009900]([/COLOR]h,MainActivity.[B]this[/B][COLOR=#009900])[/COLOR][COLOR=#339933];[/COLOR]
imageView.[COLOR=#006633]setLayoutParams[/COLOR][COLOR=#009900]([/COLOR][B]new[/B] GridView.[COLOR=#006633]LayoutParams[/COLOR][COLOR=#009900]([/COLOR]width_pixel, height_pixel[COLOR=#009900])[/COLOR][COLOR=#009900])[/COLOR][COLOR=#339933];[/COLOR]
imageView.[COLOR=#006633]setScaleType[/COLOR][COLOR=#009900]([/COLOR]ImageView.[COLOR=#006633]ScaleType[/COLOR].[COLOR=#006633]CENTER_CROP[/COLOR][COLOR=#009900])[/COLOR][COLOR=#339933];[/COLOR]
imageView.[COLOR=#006633]setPadding[/COLOR][COLOR=#009900]([/COLOR][COLOR=#CC66CC]8[/COLOR], [COLOR=#CC66CC]8[/COLOR], [COLOR=#CC66CC]8[/COLOR], [COLOR=#CC66CC]8[/COLOR][COLOR=#009900])[/COLOR][COLOR=#339933];[/COLOR]
imageView.[COLOR=#006633]setMaxHeight[/COLOR][COLOR=#009900]([/COLOR][COLOR=#CC66CC]60[/COLOR][COLOR=#009900])[/COLOR][COLOR=#339933];[/COLOR]
[COLOR=#009900]}[/COLOR][B]else[/B][COLOR=#009900]{[/COLOR]
imageView [COLOR=#339933]=[/COLOR] [COLOR=#009900]([/COLOR]ImageView[COLOR=#009900])[/COLOR] convertView[COLOR=#339933];[/COLOR]
[COLOR=#009900]}[/COLOR]
imageView.[COLOR=#006633]setBackgroundResource[/COLOR][COLOR=#009900]([/COLOR]myImages[COLOR=#009900][[/COLOR]position[COLOR=#009900]][/COLOR][COLOR=#009900])[/COLOR][COLOR=#339933];[/COLOR]
[B]return[/B] imageView[COLOR=#339933];[/COLOR]
[COLOR=#009900]}[/COLOR]
[COLOR=#009900]}[/COLOR]
[COLOR=#009900]}[/COLOR][/FONT]
[/FONT][/COLOR]