فهرست مطالب:
منبع: kelidestan
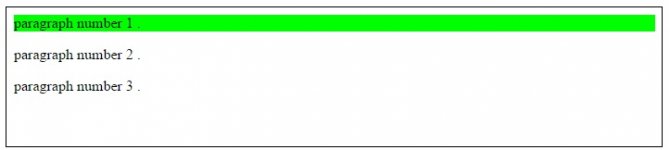
- تعیین رنگ پس زمینه یک عنصر با مشخصه background-color در CSS
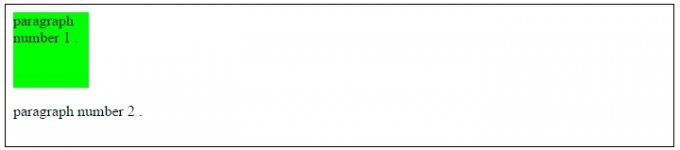
- تعیین ارتفاع و پهنای عناصر با مشخصه های height و width در CSS
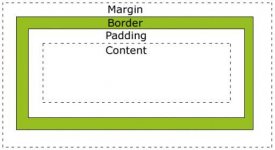
- margin ، padding و border در CSS
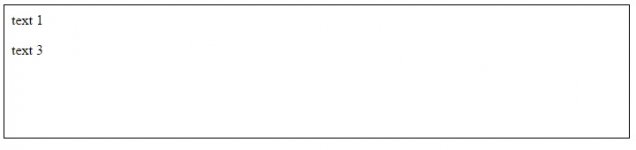
- مخفی کردن یک عنصر (element) با مشخصه display در CSS (عدم نمایش عنصر)
- عدم نمایش اسکرول بار (scrollbar)، با کدهای CSS
- ساخت منوی شناور (Floating Menu)، با کدهای CSS
- تعیین دو نوع نمایش برای صفحه، یکی هنگام نمایش صفحه در کامپیوتر و دیگری برای پرینت (print) صفحه، با کدهای CSS
- تغییر شکل موس، با استفاده از مشخصه cursor در CSS
- تعیین نحوه چیدمان عناصر صفحه بر روی یکدیگر، با مشخصه z-index در CSS
- نیمه شفاف نمایش دادن یک عنصر، در CSS
منبع: kelidestan