webmac
عضو جدید

[/h]
بوت استرپ (Bootstrap) تشکیل شده است از یک سری ابزارهای رایگان جهت طراحی صفحات وب و نرم افزارهای تحت وب این ابزارها در سه دسته:
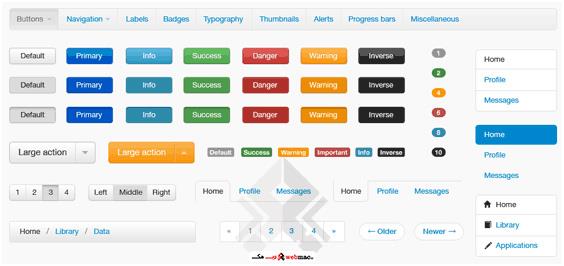
[h=2]1-کدهای html[/h][h=2]2-کدهای Css[/h][h=2]3- توابع جاوااسکریپت[/h]این ابزارها به شما در تولید و نمایش فرم ها، دکمه ها، تب ها، ستون ها و سایر المان های مورد نیاز طراحی وب کمک می نماید.
[h=3]تاریخچه بوت استرپ (Bootstrap) :[/h]بوت استرپ (Bootstrap) برای اولین بار توسط مارک اتو و جاکوب تورنتون و در جهت ایجاد یک چارچوب ظاهری مشخص و یکسان در ابزارهای توییتر طراحی و نوشته شد. قبلا نیز نمونه های مشابه برای این کار توسط افراد و شرکت های بزرگی شروع به کار کرده بودند که تماما به یک سرنوشت دچار شدن و آن هم عدم استقبال طراحان وب از آن بود. تولید کنندگان بوت استرپ (Bootstrap) با اطلاع از این موضوع تصمیم به ساخت یک سیستم داخلی و قدرتمند برای خود با نام Bootstrap گرفت. و در ابتدا بنای ارایه به صورت عمومی آن را نداشتن اما با این وجود در اگوست سال 2011، توییتر Bootstrap را بصورت متن باز و رایگان به عنوان یک فریم ورک طراحی وب سایت در اختیار دیگران قرارداد و در فوریه 2012 به محبوب ترین پروژه در سایت Github تبدیل شده بود.

[h=5]

اما تعریف بوت استرپ (Bootstrap) به زبان ساده! :
شاید هنوز هم با امکانات و توانایی های Bootstrap بخوبی آشنا نشده باشید و یا دقیقا متوجه کاربرد آن نشوید. در این بخش کمی ساده تر امکانات و توانایی های آن را بررسی خواهیم کرد.
بزرگترین مشکل طراحان وب و کدنویسان قدیمی، ایجاد ظاهری زیبا و مناسب است! بله دقیقا مشکل اساسی اینجاست. اصول کدنویسی و ایجاد زیربنا و ساختار مناسب برای یک سایت بسیار مهم و پیچیده است ولی نمایش صحیح خروجی کار و ایجاد یک فضای کاربرپسند نیز اهمیت بسیار بالایی خواهد داشت.
Bootstrap قصد دارد که خلاء میان طراحی و کدنویسی را از میان برداشته و کدنویسان را ترغیب به استفاده از طراحی های پیش فرض و استاندارد نماید. به همین منظور دستورات CSS و توابع jQuery مورد نیاز را برای شما فراهم کرده است تا شما بتوانید با استفاده از دستورات پیش فرض و رعایت اصول متناسب با طراحی Bootstrap زمان راه اندازی یک پروژه را تا حد زیادی کاهش داده(گاها تا 80 درصد) و خروجی آن را متناسب با استانداردهای روز دنیا پیش ببرید.
تهیه شده توسط گروه وب مک
